Let’s consider the following XML
<?xml version="1.0" encoding="UTF-8"?>
<notes>
<note>
<heading>Remember the milk</heading>
<body>Don't forget me this weekend!</body>
</note>
<note>
<heading>Call Anna</heading>
<body>Don't forget me this weekend!</body>
</note>
<note>
<heading>Feed the trolls</heading>
<body>Don't forget me this weekend!</body>
</note>
<note>
<heading>Hooray!</heading>
<body>Don't forget me this weekend!</body>
</note>
</notes>
CakePHP is a PHP framework to easily build MVC applications. To install it clone the repository on GitHub
git clone https://github.com/cakephp/cakephp.git cakephp-2.2.1
git checkout 2.2.1
Now we can use the Cake code generator from command line - it’s called bake and is run like cake bake. The path to the cake executable (really a tiny shell script which invokes the real PHP-cli one) is like cake-2.2.1/lib/Cake/Console/cake. For convenience, you can add this to your PATH. We are now ready to generate the skeleton of the directory structure plus common files required by a CakePHP application:
cake bake
Bake will ask you the path of the project, the credentials for accessing the database and so on. You can keep the default for the majority of the settings. Let’s see what files/directory bake just created:
What is a Logger? Basically it’s an object which lets you write code like
logger.debug("Just entered main");
logger.error(new FileNotFoundException("/home/foo/bar.txt"));
logger.warn(new Integer(12921));
instead of all those System.out.println to log what your program does. With log4j one can conveniently log to stdout, a rolling file, the syslog daemon, a message queue and so on.
A jQuery.Deferred object is an interface to describe asynchronous operations. The Deferred interface gives the client programmer two hooks:
The callback signature is estabilished by the implementor. For example jQuery.get() returns a jqXHR, implementing the Promise interface (a subset of Deferred, used to prevent users from changing the state of the Deferred), and the callback for done() uses up to three parameters: data, textStatus, jqXHR. So instead of using the jQuery «proprietary»
The problem: replace a popup with an Ajax autocomplete. In vTiger a Contact belongs to an organisation (called an Account), so the typical UI for a Contact shows both the Contact’s data (name, email, phone number) and the Account data (ship address, bill address and so on). If you happen to switch the organisation this Contact belongs to (maybe because you entered the wrong one) you have to click an icon, which opens a new browser window and lets you choose the new Account. When you pick one, the popup is closed and the data are sent back to window.opener.form. A more user-friendly UI, of course, is the autocompleter.
This is really silly - I admit, but I never had to mess with Order, Deny and Allow inside contexts in Apache configuration files and .htaccess. But Today I got an error: «403 Forbidden: You are not allowed to access / on this server». This turned out to be a missing +Indexes in my virtual host configuration, neverthless it was an opportunity to revise the Apache documentation.
Apache HttpClient’s site is poorly designed, so the documentation is difficult to find and it also assumes you have some confidence with HTTP. So, first things first, this is the link to the project, and here is the official tutorial. (BTW, you’ll often see GA which stands for General Availability - ie a public release)
$echo ‘hello world!’ | sed «s/hello/good/g;s/world/bye/g» good bye!
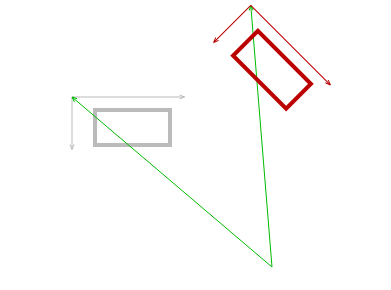
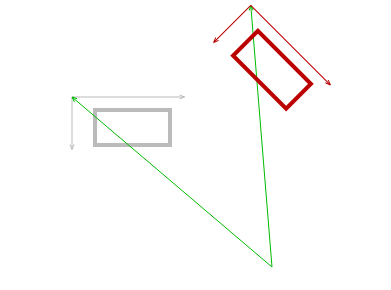
I wrote this to answer a question on StackOverflow.
It’s a piece of Javascript code to rotate an object around an arbitrary point. I underestimated the complexity
of this problem and found no available solution online. To be honest, the objective is quite simple to achieve,
but neverthless it made me review trigonometry and linear algebra and exercise the canvas API.
Here is the original JSFiddle and this is the final result:

Just the code
matrix = Array[ [1, 2, 3], [4, 5, 6], [0, 0, 0] ] puts matrix[0..1].transpose.map {|col| col.join(', ')}.join(', ') >>> 1, 4, 2, 5, 3, 6 I thought of this because of canvas.setTransform()